
How can you fix or customize http error 404 on your website?
You are looking for something in Google, or you come across a post on social networks and, when you click on it, you will see an “HTTP error 404” or “File Not Found” notice instead of the content you were expecting to see. Has it ever happened to you? The truth is that this is something very annoying. But, unfortunately, more common than you imagine.
The 404 error is as annoying for your users’ experience as it is detrimental to your SEO positioning. Since, in addition to giving negative signals to Google, you may be losing visitors to your site for not finding what they were looking for. However, this is something that can be repaired or choose to redirect the user to another URL of your convenience, thanks to a well optimized 404 error page (as you will discover later).
Again, this problem occurs very frequently in almost any Web site. Without going any further, in my blog, I am currently working to try to minimize it to the maximum. And, to better understand the magnitude of this type of problem, we will begin by reviewing the definition of “HTTP error 404”, so that, later, we explain how to find them and give them a solution.
What is an http error 404 or “file not found”?
An HTTP error 404 or “File not Found” is the status code that returns the server of your website to the browser from which users try to access a specific URL of your domain that, due to the problem, has not could be found and, therefore, there is no content to show the visitor.
In other words, since the page to which the URL leads does not exist, because it presents a broken link, because the syntax of the URL is incorrectly written or because, directly, this page does not exist.
We must never forget that any item or character of a Web address that does not correctly match the original will send users to a different one. In this way, if this other does not exist, this warning will be generated.
This is the main reason why it is so important to personalize that page.
In other more technical terms, this assumes that the browser has been able to find the server where the domain is hosted, but it has not been able to find the exact URL or address to which it is trying to access.
How to solve http error 404?
Bearing in mind that you have just understood the exact definition of this type of warnings, it is evident that, if you suffer it now or have suffered it at some time, you want to put an end to it, given the damages that we will tell you later.
Do you want an example? Here you have it: if you try to access the URL “http://wikipedia.org/xyz,” you will find Wikipedia, but almost certainly your server will return a warning page with this HTTP code, which we are talking about this guide.
This problem should not be confused with ” Error 500 or Web Server not found ” or similar, in which it is indicated that it was not possible to connect to the server where the domain of the Web site we are looking for was hosted.
In short, the definition is clear, it is an incorrect HTTP status code, and it has to be corrected, that is if a URL does not exist it is because the creator of the website has deleted it or because the user incorrectly enters the URL. But, let’s analyze this more in detail.
Why do these http error 404 occur when accessing a page?
Imagine that you intend to enter a physical store during working hours and when you try to do so you will find it closed without a “now we come back” sign. That can create frustration, right?
I’ll give you another example: you go to that store, but after a while, you see that nobody takes care of you, … the only option you have left is to go where you came from, thus discarding the idea of buying that product.
This simile is a representation of what happens when a user finds this type of error in a Web that is not personalized and does not offer navigation alternatives.
This does not have to happen to you, because although these notices are almost inevitable to have them on the page, as you will see, they can be solved and reduced to almost 100% in a very simple way.
What if I can not solve this problem?
In that case, you have to have, as I say, a well-customized page so that the user does not do the same as in the example of the physical store that I mentioned earlier.
► Reasons why these 404 status codes are produced in Google
These warnings occur for several reasons:
- The owner of the site has deleted that URL to which you intend to access, which no longer exists. This generates that search warning every time the user or Google tries to access that deleted URL
- The user, when entering a certain URL in the search engine, writes it incorrectly . And since this address has never been registered, it is impossible to access it.
► Consequences of an HTTP error 404 appearing on your site
It is not good to have this type of ads within a Web for several reasons:
- It generates little professionalism and rejection in the user: if he does not find what he is looking for, he is very likely to close the tab and go to the result of the competition, if you do not offer him an alternative.
- Loss of followers or sales : if you do not offer the user, once you access that erroneous page, a menu through which to move, a button to access another part of the web as an alternative, a search engine or another similar product, you will be losing sales (and even more if it is an eCommerce).
- Damages at the SEO level: Google does not like it, because it thinks about the user experience and wants everything to work perfectly.
Also, if the spiders of Google detect these “inconveniences,” they will lower your domain in the results of the SERP and, if the user accesses and leaves, a rebound will occur, which will produce a double prejudice at the SEO level.
In these cases, assuming you work with WordPress, having a quality template installed and that by default has a warning page of this type, configured and that explains to the user what has happened, is very important.
In this way, it is enough for the user to understand why he could not access the information he was looking for.
Otherwise, you have to take action, and above all, you have to take care that your website has the lowest volume of possible errors.
Do we see how to get this?
How can I fix 404 errors on my website?
There are several tools such as Screaming Frog or the Google Search Console to detect this type of pages not found. Both I recommend, since they offer very accurate data.
Screaming Frog is a free tool (up to 500 URL’s), which will analyze your site internally, showing the status codes 200 (correct) and 404 which, for some reason, are not correct pages.
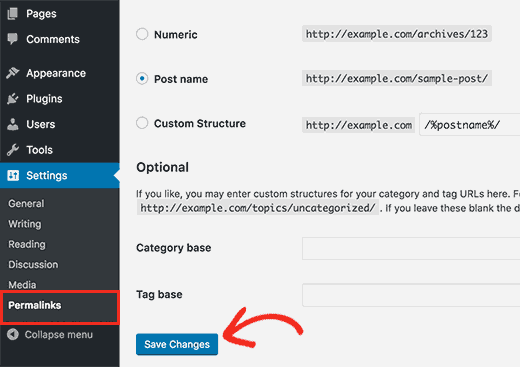
One of the main reasons why a Web can generate these so-called “File not Found” from the beginning, is not to remember to mark the option in WordPress settings to discourage search engines from indexing the content.
When a person creates a site, he can make URL changes or delete pages that he thought he wanted them to have at first, if that box is unchecked, Google will have indexed those pages.
So you, when you eliminate them later, you already have problems of this type.
Remove a 404 error from Google Search Console
Using the URL’s removal option from the Google Search Console tool has one drawback: by doing so by this method, these nonexistent pages reappear after 3 months. Also, until Google gives the order to de-index, these status notices will continue to appear in the search engines.
You can see the short time using the command ” site: tuweb.com ” if those URL’s that you have given the order to de-index have disappeared or not.
To make this process, you have it very easy:
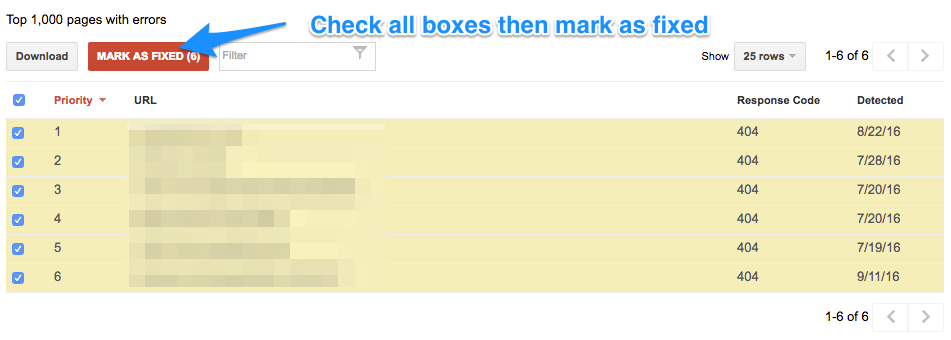
- Go to Google Search Console option ” Tracking> Tracking errors,” in that option you will see these warnings that your Web is generating.
- To eliminate them, you will have to copy each URL one by one and simultaneously access the other option ” Google Index> Remove URLs,” once you insert it in the field, click hide temporarily.
- Now you can select the URL’s of the previous option and mark “how solved.”
Do not mark it as solved without having removed that URL before. My advice is that the marques once erased and he will only make it disappear from the notice box.
When you have all of them removed, it is normal for a time to pass and for most failures of this type to reappear.
What happens if you access Search Console and have thousands of 404 errors?
Imagine now that you have to carry out this process one by one when a site has thousands of problems of this type.
To avoid this, I leave this video where you can see how to eliminate these “HTTP error 404” massively and automatically, and in this way, you will understand the process of removing urls in Search Console.
Google Search Console is a fantastic tool that you should check periodically to see if new problems of this type occur.
► Make a redirect 301
This solution is quite used, and Google likes it, but you should study if you want to do it and keep in mind that the information of the new URL to which the content will link is related and fits well in the context of the “destination page.”
Imagine that a URL no longer exists and it talked about “the best places to go on vacation in summer.” At the same time, in your blog, you have a post about “the best beach spots.”
Making a redirection to this other content does make sense.
In the doubt of whether to remove or redirect, you also have to see if the old URL has links, visits, is fairly well positioned in Google and interested in applying that redirection.
It is not about redirecting by redirecting. This action has to have its logic. Do not link everything to the “home,” if you do not have a similar page; or do not redirect a post to a product category, for example, by transferring authority.
Do it in a way that makes sense.
In cases like this, how can I do this type of redirection?
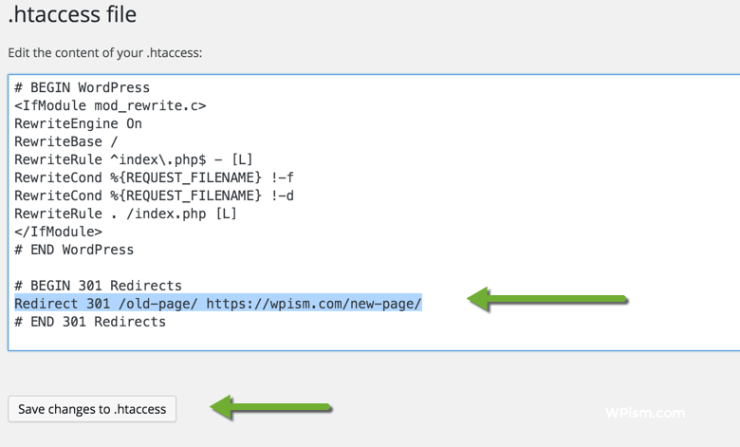
Redirects 301, for examples like the previous ones, in which you want to avoid a 404, you can do them in two ways:
Manually within the htaccess of your hosting panel, using the piece of code from the image we displayed above.
Using a plugin like ” Redirection ” for WordPress. This detects the redirection automatically, since you only have to take care to include in the assigned field the new address to which it will point and ready: the old URL will already have a destination.
As you have seen, it is not good to have 404 errors in your Web, but I have already told you that having them is almost inevitable, so if in addition to having this problem, your site is designed so that the user does not leave of her and perform some kind of positive action, much better.
If you have already determined to clean it of this type of negative warnings, you have to avoid appearing more, and in the case that they occur, you have to have a well designed personalized page.
This is fundamental, and you have to be clear.
Why is it important to have 404 error page design?
If the user comes to your site in some way expecting to find an information or a product and accesses a URL without a destination that does not even show any warning and instead accesses a blank page (File not Found) without a “sad” search engine , you have let that user or client escape (probably, forever).
There are templates that by default show this error to the user and offer alternatives so that it does not leave, as is the case of including a search engine. In certain cases, this may be more than enough, but sometimes you need something more.
In this URL you can include actions that can be very interesting, such as showing your most popular content, the latest articles published in your online business blog, an info product, videos, contact form, subscription bulletins, etc.
But beware, do not abuse putting sales products if not applicable, or the result may be the opposite of the one sought …
Conclusion
What do you think about this guide on this type of problems in a Web? As you have been able to verify, creating a page of this type, configuring it or designing it is a task that must be carried out “almost by obligation.”
If your site has an error of type “404 Not Found” with more reason you have to put solution using the tips of this tutorial. Also, it is a very good opportunity to offer the user other alternatives when you access your site and can not find what you are looking for, move you through your website so that you do not leave it without taking any action.
You already know how to configure your page, design it simply or give it imagination!










Average Rating